开发速度一直都是大部分程序员重视的,在现今的市场中,如果能在项目中多争取一些时间,这可是对自己和公司有着多大利益。对于个人来说,可以善用时间去学习其他东西,对企业来说就是节省成本了。基本的wireframe(草图,也称线框图)表面上就是几张纸就能大概表达最终成品的长相,但是往往越复杂的项目,越无法直接在几张纸上完美表达。草图的诞生就是为了把客户和程序员脑中的画面结合,我们不可能要客户把心中的画面给画出来,就算客户是专业美术,这草图也不可能让他们完成。程序员也不是读美术的,要画出大家看的懂得草图也没这么容易,当靠一支笔是很麻烦的,所以好的草图必须达到简单制作,同时让双方可以快速理解。
我们也不可能把最终的成品给顾客,万一(大部分)顾客说这不是我心中的那个画面,那你的反应是?我相信你不会接受,除非你在实习。
让我来一一介绍我曾经走过的路,让你明白为何目前我选择mockplus(摩客)这工具。
- 白纸和笔
为了让顾客知道基本的电子商务的设计,我在10几张纸上开始画,用的是铅笔。当顾客说“这里我觉得应该隔开”, 我就得擦掉,再画过。可是后果很快就出现了,不可能一直擦下去,纸也会破啊~ 接着就是时间,十分浪费! - crop
由于知道这问题后,我开始去crop其他人的设计,在用美图工具结合,看起来比之前好很多,不过如果顾客要改小小的细节,我就完蛋了。所有的草图是图片组合成的,而我不是自己用PS画的…… 以上都过几年前的方法了,面对问题没有好好的找方法,这就是代价。 - pencil (evolus)
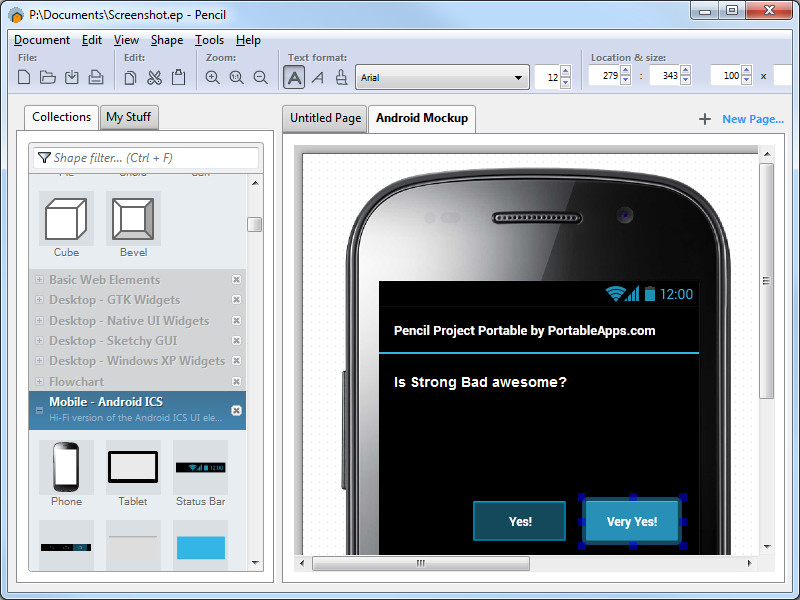
当我遇上这工具时,十分开心,因为之前的问题直接迎刃而解!我先不介绍着工具具体带来什么好处。当有了pencil后,我开始走向另一个层次,遇到的问题更加复杂。有了好的草图,在无数次更改时可以快速的复制来解决问题,虽然我不是很喜欢复制,但忍一下还是过去了。
草图过去了,成品也出来了,最后客户说这不是和草图的一样!哇靠~我能怎么办呢?草图本来就不是和最终的一样,只是线条加框框啊!这时心里想是不是客户的问题,还是我的问题…… 很好!顾客既然有这样的反应,就代表草图可以进步,因为我相信如果我把最终的成品给了顾客,同时说这是草图,你说客户会不会提早发现问题? - html 草图
我在pencil草图给了顾客,顾客确定后我在改成html,让客户彻底看到最终画面,有图片,有数据,有事件。但就是没有储存,删除功能,刷新后还原状态。
有经验的程序员会直接说:兄弟,“值得吗?”。值得?当然不值得啦,可是你想想,客户都是决定最终的结果,虽然客户给钱是老大,当我也不可能一直叫他吐钱啊~第一次客户可以接受,但是第2次时,客户会开始想是不是我们不专业,为什么这问题不是你该负责的吗?我们的工作除了编写代码之外,最好还是有这客户的脑袋,替顾客完成所有的画面,减少摩擦。客户找我们开发目的很简单,就是完成他心中的项目,而我相信画面越接近成品,越能避开大量问题! - 问题来了
近期开发了一个复杂的操作项目,开始发现不能这样下去,一个admin的草图就用了30张,但是一个错误却复制了30次,这点开始让我无法忍下去,实在太浪费时间了。在代码世界我们可以采用组件模块设计,可是pencil没有啊~ 组件模块设计概念很简单,就是当你下一页草图想用同样组件,你可以直接复制。如果后来想要更改组件,可以直接去改变他,项目中所有同一组件将一起同步!可能吗?
我是相信可能,因为我们的认知有限,每天都有更好的工具一再诞生,这就是我相信的来源~
过程说完了,现在给你解释pencil能做什么,接着在述说mockplus 能做什么,说完你一定会和我一样的目瞪口呆……

pencil 基本有个组件图库,超过1百个选择让你,无需再自己设计,拖动组件就能直接完成。
如果你想自定义组件,那绝对没问题。这里的组件不只是图像,还有些基本功能,比如表格。
- 组合,就是把2个或多个组件给组合在一起,方便移动。
- 复制,组合好了后就是移动,因为草图中有大量的重复工作,比如header, footer 等……好的复制功能可以解决大部分的时间,尽管不符合设计代码基本原则。
- 导出,就是存储一堆的图片或html界面,让客户可以对着图片打印,更改。
说另一个题外话,我之前合作的对象是用power point的,他很厉害的使用power point 来完成草图,看了我无比吃惊!因为power point不是用来干这事的~ 如果是几页我ok,但是是60页……

终于来到主角了,欢迎欢迎!
mockPlus 除了pencil说的功能都有之外,还有很多厉害的功能哦~
- 管理文档:pencil是一个文档里有一堆小文档,如果一个项目里要拆分多个设计模块,是无法办到了。Mockplus 就不一样了,它具备了根目录的设计,可以快速的分类,把大家聚在一起。
- stick note:备注,pencil 没有,如果要和客户说明,还得特地使用一个组件,放在同个草图里~ (要和顾客说一个不逻辑的东西,我不喜欢,减少误会比较实际!)
- interative 组件:mockplus拥有更多,更smart的组件,同时提供更好的操作。pencil我是用到倒背如流了,不就是table,input,textarea,radio,checkbox,button,tag……,厉害的组件可没有mockplus来的厉害!
- function,:我给个场景,草图一般都是没有事件触发的,就是一张草图述说着整个操作,而这里的function是可以点击!靠!你相信吗?我要用html + JavaScript才可以做到,而mockplus 直接让我们在工具中完成,这就越来越符合我心中的操作(越接近成品,越能让顾客看到最终画面,达到快速开发)
触发事件是个广义,如果这里不补充,好像对不起mockplus的开发团队哦!在一般的草图我们需要用说的方式说明导航在那里,点击导航后会去哪一个草图。其二是如果点击这按钮,将出现一个提示,或出现一个组件。到这里相信你应该也出现了喜悦的表情!对!这就是mockplus的function, 如果把整个JavaScript都搬进来作为mockplus的工具,相信门槛太高导致没有人会愿意使用,但是这里不用具备代码知识人也可以快速上手,这就体现了mockplus的精神,更快、更简单! 让我在继续说其他function,mockplus也支持动态~ 我会奇怪为什么会有这功能呢?想一想客户很少会说“我点击这里要出现下滑的动态画面”,相信这需求暂时对我来说还不是很重要啦。操作一个动态非常简单,只需选择效果,过渡和延迟就完成了!是不是很像jquery的animation? - apply master:这就是我最需要的,如果mockplus没有这功能,我会直接放弃,继续找其他工具。很夸张对吧,找到这工具之前,我已经过滤了7到8个工具了,由于好的工具都需要付费,同时操作还必须在游览器里,很少有我要的要求,但最后我还是发现了mockplus,一看到有offline版本,加上教程有双语,这让我直接联想到angular2,因为好的工具通常会设计双语。Apply master 就是复用和同步组件,在不同的草图共用同一的组件,只要改变此组件,其他将立即同步!这是唯一让我留下mockplus的主要原因,尽管mockplus还有神一般的功能。让我继续介绍。
- 手机app:草图做好了一般都是通过email 发送给客户,但是这里可以使用手机app,哇~ 用户体验这么专业啊!连客户用了也觉得我公司很了不起!客户可以通过手机去体验操作(草图没有reponsive,所以不同宽度需要在设计多一份),而不是对着一张张的白纸。mockplus还有云服务可以及时同步,这功能不知道在马来西亚能跑吗?(免费版本没有这功能)
- export导出 : 导出这部分也是神一般了不起,如果客户用电脑,能不能也在不安装mockplus也能有手机app的功能?当然,mockplus 真是用心,走心的工具让我无比感动啊~ 顾客只要点击wireframe.exe 就能直接启动。
- 免费: 免费版本比起pencil实在好用很多,付费也没那么贵,大概120人民币就能拥有一年使用权!如果要便宜可以团购,如果是教育也可以便宜。
快速了解 http://doc.mockplus.cn/?p=152
总结:一个好的工具到底可以解决什么问题,我们没有必要去一个个去读解和测试,这一点都不具备效率,建议分析具体要的是什么。也去可能你会发现用一支笔和一张纸就能和你的客户讲解草图,那又何必多此一举呢?